MarsEdit 4でブログとの連携ができない時の対処法

前から気になってた「MarsEdit」。
初期設定どころかそもそもブログとの連携ができないんやけど……。
 チャンダイ
チャンダイ
Macブロガーに絶大な人気を誇っている定番エディター「MarsEdit」が7年ぶりにメジャーアップデートしました。
ブログ開設時から気になっていながら手が出せずにいたのですが、今回の「MarsEdit 4」では14日の無料試用期間があることを知り、早速試してみることにしました!
この記事のもくじ
MarsEdit 4とwordpressブログの連携ができない!?
アプリのダウンロードまでは順調でしたが、いきなり壁にぶち当たりました。
初期設定どころか、そもそも自分のwordpressブログとの連携ができないのです。
ネットで検索しても、「MarsEditの便利な初期設定」はたくさん出てくるものの、その手前のブログとの連携方法を書いてくれているサイトはあまりありませんでした。
なので今回は備忘録も兼ねて、その連携方法を掲載します。
MarsEdit 4とwordpressブログを連携する方法
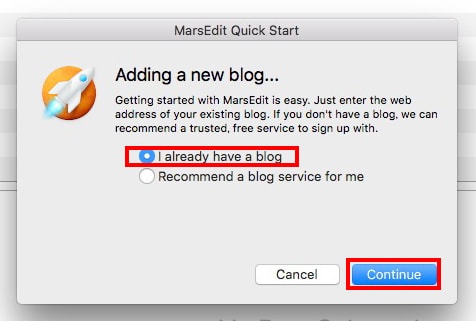
ダウンロードしたMarsEdit 4を起動すると、下記のような画面が表示されます。

いきなり英語ですね笑
ここで聞かれているのはブログを持っているか、いないかです。
ブログはすでに開設しているので、ここでは「I already have a blog」を選びます。
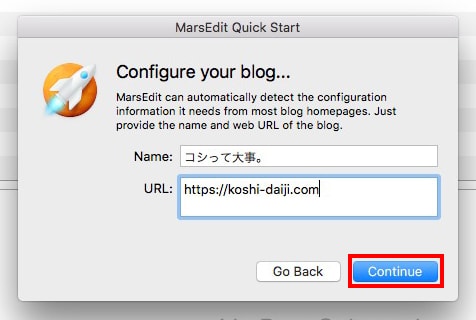
すると下記の画面が表示され、サイト名とURLを求められるので入力しましょう。

これで「Continue」を押せば連携完了!
と思いきや…。

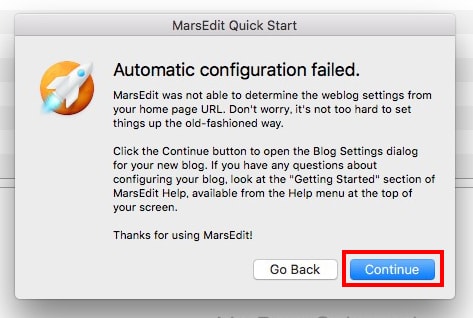
いきなり「自動設定に失敗しました」とエラー表示になりました涙
でも大丈夫です!
このまま「Continue」をクリックしてください。
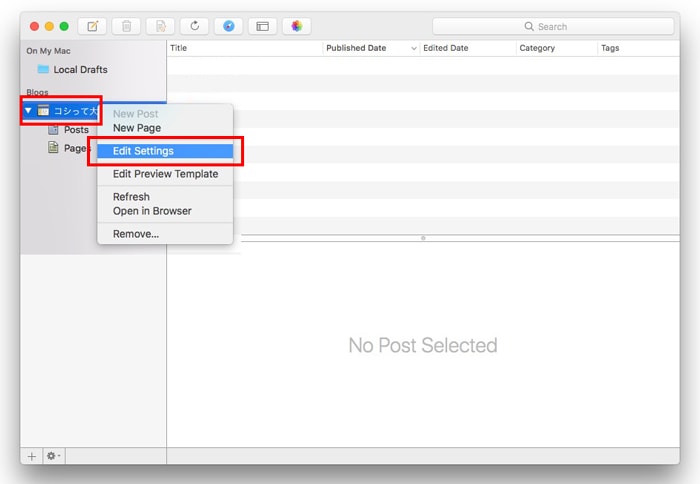
すると、下記のような画面になります。
左側に先ほど設定した「サイト名」が表示されていますので、「サイト名」上で右クリックし、「Edit Settings」を選択してください。

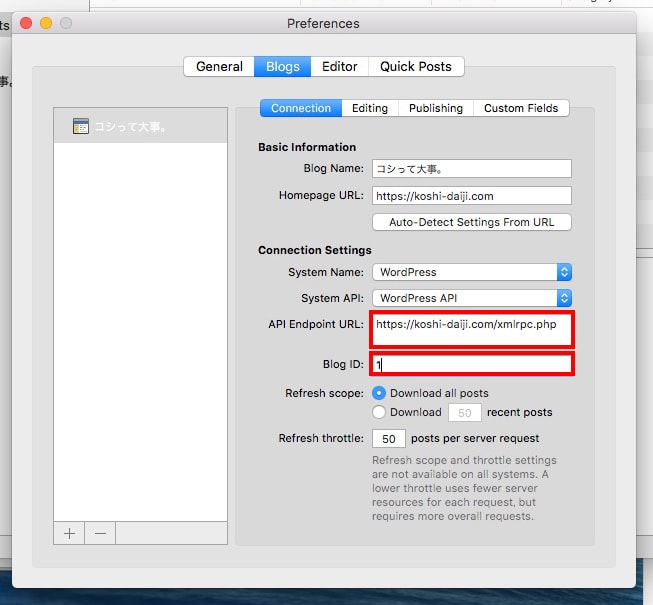
下記の画面が表示されたら、設定すべきは赤枠の2箇所、「API Endpoint URL」と「Blog ID」です。

| API Endpoint URL | ブログURL/xmlrpc.php |
| Blog ID | 通常は「1」で良いですが、ブログが復数ある場合は区別しやすい番号にした方が良いみたいです。 |
これで画面を閉じると、エラーは出なくなりますが、まだ肝心のブログとの認証情報入力画面が出てきません。
ここでかなり悩みましたが答えは目の前にありました!

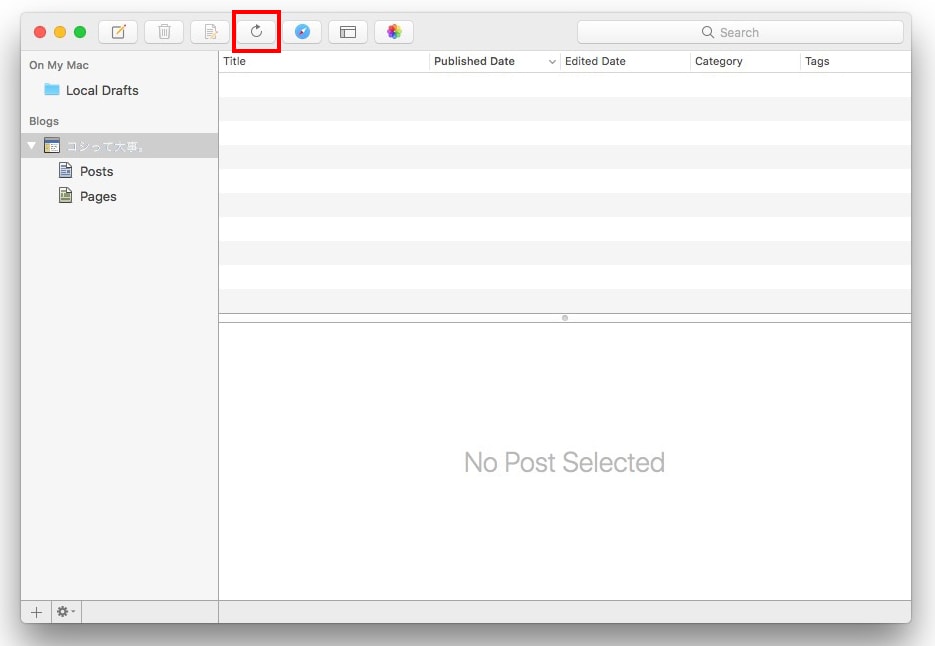
画面上の「更新」ボタンを押すと、ブログ認証用のユーザーIDとパスワードの入力を求められます。
入力に問題がなければ無事、接続完了!
画面右側にこれまでに投稿した記事一覧が表示されているはずです。
これで、既存記事の編集や新規記事作成もできるようになりました。
「MarsEdit 4」は14日間無料で試せる!
App Storeと公式サイトからダウンロードできる「MarsEdit 4」。
App Storeからの購入は6,000円ですが、試用期間が14日あり、無料で試すことができます。
有料エディターは使ってみたいけど、使い心地もわからないまま購入するのはなかなか勇気が入りますもんね。
気になっている方はこの機会にぜひ、試してみてはいかがでしょうか!
【App Storeで「MarsEdit 4」を見てみる】
https://itunes.apple.com/jp/app/marsedit-4/id1198319098?mt=12
まとめ
今回は「MarsEdit 4」の初歩の初歩、ブログとの連携方法をご紹介しました。
意外と僕のように初期設定以前でつまずいた方も多いのではないでしょうか。
この記事がお役に立てば幸いです。