「Web用に保存」だけじゃまだ足りない!さらに画像を軽量化する簡単な方法

Photoshopの「Web用に保存」から、さらに半分以下に圧縮できるで!
 チャンダイ
チャンダイ
こんにちは、チャンダイです。
ブログに掲載する画像、圧縮していますか?
僕は画像編集に「Photoshop」を使っているので、画像を保存する際は「Web用に保存」を選択し、画像サイズを軽量化して保存しています。
でも、ちょっと待ってください。
実は画像サイズの軽量化、「Web用に保存」だけじゃまだまだ足りないんです。
今回はPhotoshopで「Web用に保存」した画像をさらに半分以下のサイズにできる簡単な方法をご紹介します。
この記事のもくじ
まずは結論!
Photoshopで「Web用に保存」した後、無料の画像圧縮サービスを利用することで、画像を100KB以下に軽量化することができます。
それでは、くわしくご紹介しますね。
1ページあたりの目安サイズは?
一般的にスムーズなページ表示を実現するための目安サイズは1ページあたり3MB未満と言われています。
WEBページにおいて、もっとも容量を使うのが「画像」です。
最近のPCやスマホは高性能なので、3MBを超えてもそこまで表示が遅くなることはないかもしれませんが、表示速度の遅いページはユーザーの離脱の大きな原因になってしまうので、できるだけ軽量化しておきたいものです。
「Web用に保存」ではあまり圧縮されない?!
Photoshopの「Web用に保存」はExif情報を自動で削除してくれたり、カラーをRGB形式に変換してくれるなど、画像をネットに公開するための最適な状態で保存してくれますが、画像圧縮という点ではイマイチです。。
【合わせて読んでほしい関連記事↓】
そこでぜひ活用していただきたいのが、無料で使えるオンライン画像圧縮サービスです。
オンライン画像圧縮サービスとは?
面倒な会員登録やアプリのダウンロードをせず、サイト上に圧縮したい画像をドラッグ&ドロップするだけで自動的に画像を圧縮してくれるサービスです。
最近のサービスは本当に高性能で、画質を保ったまま容量を半分以下に軽量化してくれます。
「jpg 圧縮」といったキーワードでネット検索すると、さまざまな圧縮サイトや比較紹介してくれているブログなどがヒットします。
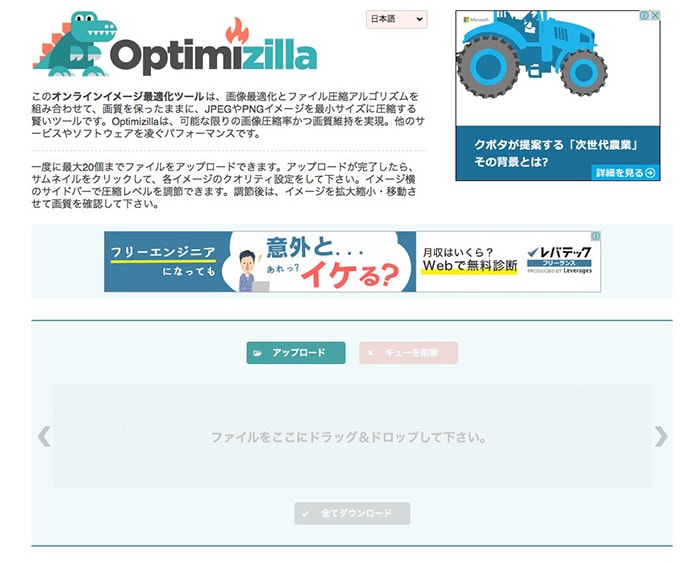
今回は僕がこのブログに掲載する画像でも使っている「Optimizilla」をご紹介します。
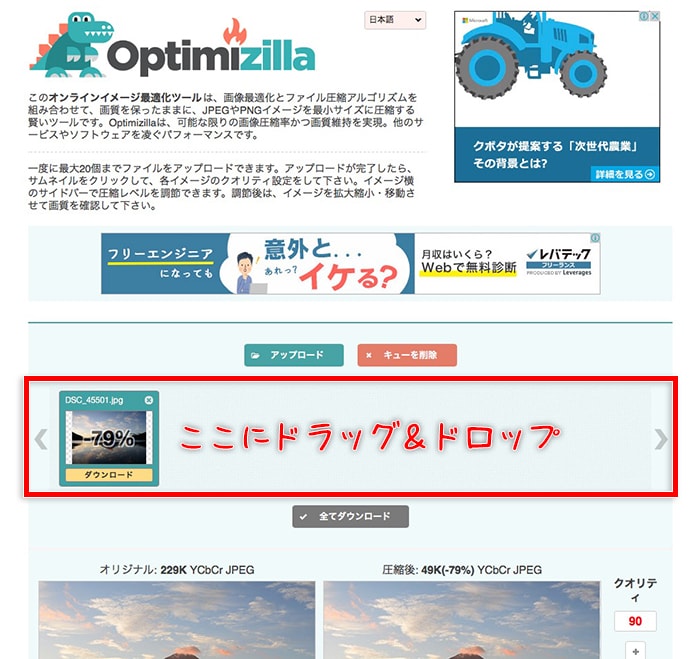
「Optimizilla」その実力やいかに!

非常にシンプルなサイトです笑
でも、だからこそ「このサイトでなにができるのか」がとてもわかりやすいです。
利用方法は超簡単!
「ファイルをここにドラッグ&ドロップして下さい。」の部分に圧縮したい画像をドラッグ&ドロップするだけです。
実際に試してみた

| 横 | 6000px |
| 縦 | 4000px |
| 解像度 | 300dpi |
| 画像容量 | 8.6MB |
※上の画像は掲載用にサイズダウンしています。
僕がこの前撮影した富士山の写真です。
すごく良い写真ですねー笑
デジタル一眼レフで撮りました。
これをまずはPhotoshopの「Web用に保存」を利用してブログ用のサイズに書き出します。

| 横 | 700px |
| 縦 | 500px |
| 解像度 | 72dpi |
| 画像容量 | 229KB |
この時点でもかなり圧縮できていますね。
でも、まだまだこんなもんじゃありませんよ!
この写真をさらに「Optimizilla」で圧縮します。

ここに画像をドラッグ&ドロップします。
自動で圧縮されました。
圧縮率は脅威の「-79%」!?圧縮後の容量はなんと49KBです。

| 横 | 700px |
| 縦 | 500px |
| 解像度 | 72dpi |
| 画像容量 | 49KB |
※上の画像には文字を載せているので実際は55KBあります。
文字がない状態で圧縮すると49KBになりました。
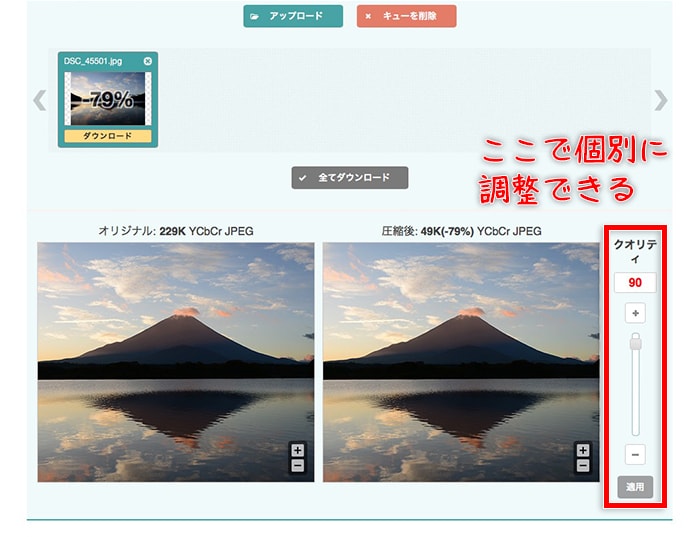
もちろん、画質もぱっと見ほとんど変わりません。
たったひと手間加えるだけで、Photoshopの「Web用に保存」からさらに1/4以下にサイズダウンできました。

「Optimizilla」はさらに圧縮率を手動で変更することもできます。
「クオリティ」欄の数値を変更することで、圧縮後の画質を確認しながらさらに容量を軽くすることもできます。
ただ、自動圧縮で十分軽くなるので、それ以上手動で変更する必要はないんじゃないかなと僕は思います。1枚1枚手動で変更するのは面倒くさいしね!
- 他のサービスと比べても圧縮率が高い
- ドラッグ&ドロップの簡単操作
- 会員登録やアプリダウンロードといった面倒くさいこと必要なし
- jpgとpngファイルが両方同一ページで圧縮可能
- 画像に合わせて画質が劣化しない最適な圧縮率を見分けてくれる
- 圧縮後の画質をオンライン上で確認できる
- 1度に20枚まで同時圧縮可能
- さらに圧縮率を手動で変更可能
まとめ
今回は画像を圧縮する簡単な方法をご紹介しました。
Webサイトは容量が軽ければ軽いほど、表示速度が高速化されます。
表示速度そのものがSEO対策としても効果的で、検索上位へのヒットに大きく貢献してくれるので、画像の圧縮は必ずするようにしましょう。ほんのひと手間加えるだけで、画質を変えずに驚くほどサイズダウンしてくれるので、使わない手はないですね!