Googleアナリティクスにカウントされずにスマホ表示を確認する方法

スマホでブログを確認したいけど、Google アナリティクスにカウントされてしまうんや…
 チャンダイ
チャンダイ
こんにちは、チャンダイです。
ブログを始めて1ヶ月半ほど経ちました。
まだまだ100PVも行かない日ばかりですが、たとえ数人でも自分が書いた記事を読んでくれていると思うと嬉しくて、しょっちゅうGoogleアナリティクスを確認してしまいます笑
…でも、とても困っていることもあります。
それは、
自分の閲覧数がPV数にめちゃめちゃ大きく影響してしまうということです。PVが今後増えれば、きっと誤差の範囲になる……はず…なんですが、今はダメです。
PVがまだ伸びていない今は、
なんや今日めっちゃPV伸びてるやん(歓喜)!
 チャンダイ
チャンダイ
どうしたんや!もうバズったんか(狂気)!
 チャンダイ
チャンダイ
…………
 チャンダイ
チャンダイ
さっき俺がめっちゃスマホで確認したからやぁぁぁぁ……
 チャンダイ
チャンダイ
ということが日常茶飯事です笑
PCのアクセス除外すらやっていなかった1記事目なんかひどいもんです。
初めての投稿が嬉しすぎてPCでもスマホでも見まくったせいで、いまだに当ブログ人気記事ランキング圧倒的第1位です(自作自演)笑
その後、PCからのアクセスは除外することができましたが、スマホはアクセスする場所によってIPアドレスが変わってしまったりと固定された情報を持っていないため、除外がどうしてもできません。
でも崩れとか、読みにくい改行になってないかとか、文量は読みやすいかとか、スマホ表示を確認しないわけにはいきません。
ていうか、自分で書いた記事をPCでもスマホでも何回も読みたいんやぁぁぁぁ……!
 チャンダイ
チャンダイ
と、いうわけで、今回は僕が日頃行っている「Googleアナリティクスにカウントされずにスマホ表示を確認する方法」をご紹介します。
結局、どうやんの?
まずは結論です。
スマホはいっさい使いません。
「PCのスマホ表示モード」を使って、PC上でスマホ表示を確認します。表示はスマホですが、アクセスはPCなので、PCからのアクセスをきちんと除外できていれば、どれだけスマホ表示を読み込んでもカウントされません。
しかも、この表示方法を使えば、公開前のプレビュー時もスマホ表示状態を確認することができちゃいます。
夢のスマホde読み放題の完成です!くわしい方法をご紹介しますね。
PCでのスマホ表示のやり方
僕はiMacを使っているので、Macの画面でご紹介しますね。
Windowsでも名称こそ少し違いますが、「開発者ツール」という表示を使えば同じような手順で表示させることができます。
Safariの場合


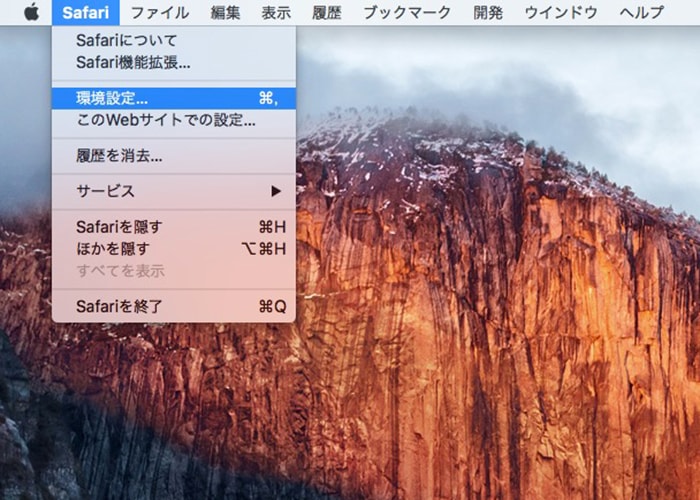
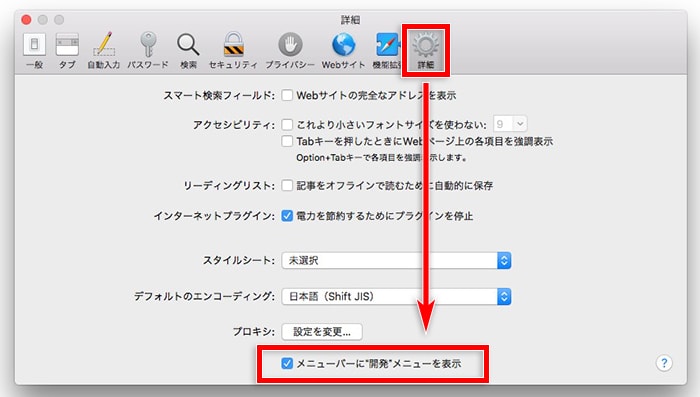
左上のメニューより「Safari」→「環境設定」を開き、「詳細」項目をクリック。「詳細」内下部にある「メニューバーに“開発”メニューを表示」にチェックを入れます。

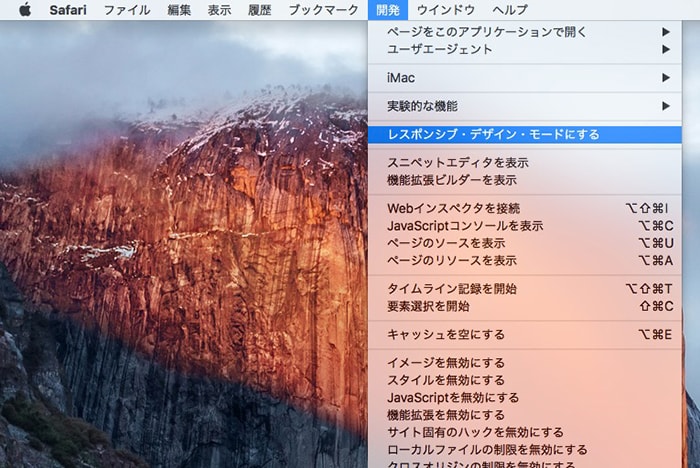
すると、左上メニューに「開発」項目が表示されますので、
「開発」→「レスポンシブ・デザイン・モードにする」をクリック。

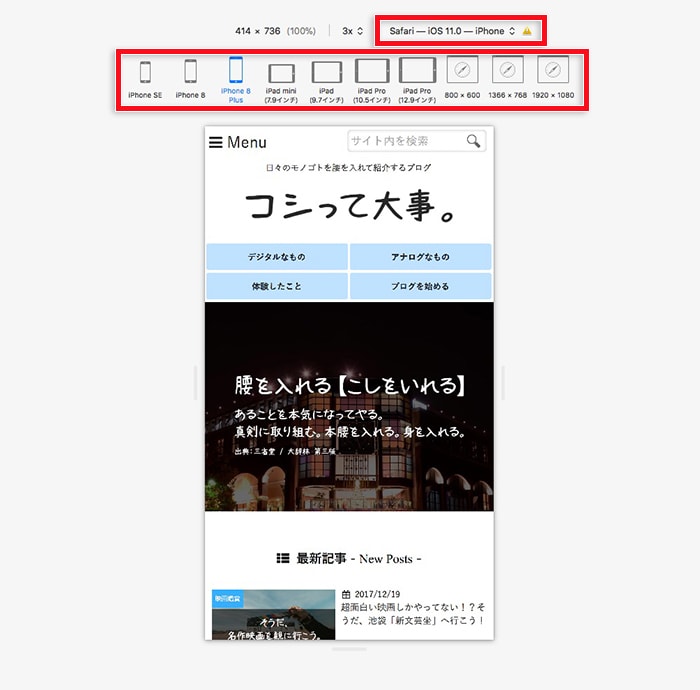
はい、スマホ表示になりました!
各世代のiPhoneやiPad(アイコンをクリックすると横向き版になります)、Safariでの見え方を確認できます。
また、右上のプルダウンより、Safariだけでなく、IEやChrome、Firefoxで見た場合、さらにはWindowsの各ブラウザで見た場合など、
OS × ブラウザ × デバイスのかけ合わせで表示を確認することができます!| OSとは | MacOSやWindowsのこと、パソコンを動かすためのプログラム。 |
| ブラウザとは | SafariやGoogleChrome、Firefox、Internet Explorerといった、インターネットを閲覧するためのソフト |
| デバイスとは | iPhone、iPad、Macといった機械本体のこと |
Google Chromeの場合

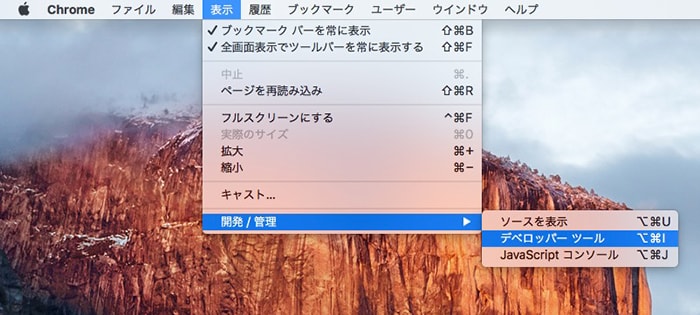
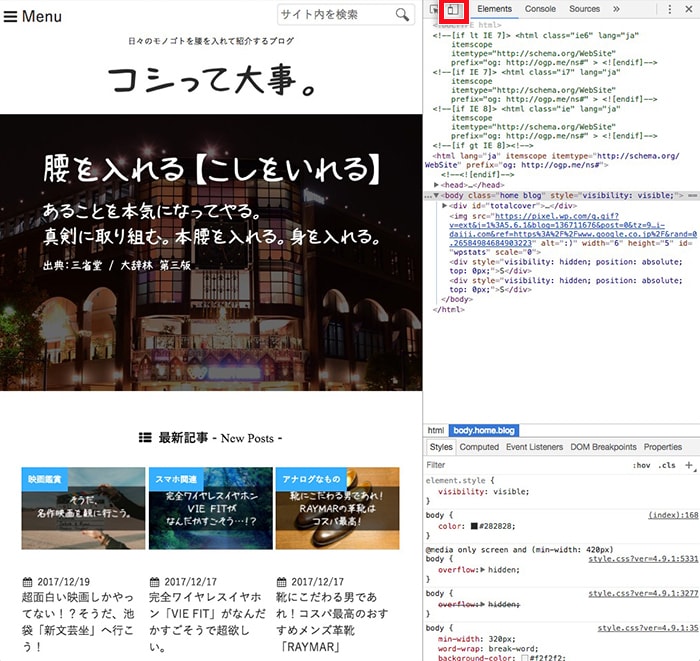
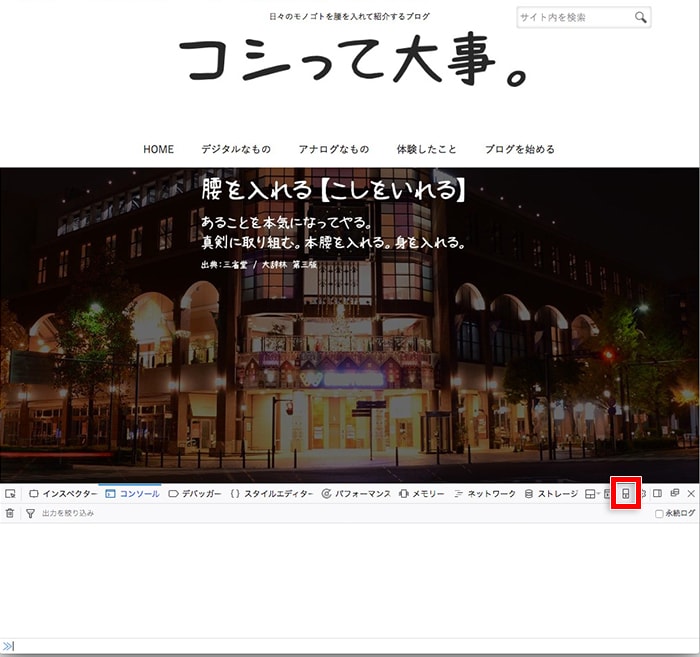
「表示」→「開発/管理」→「デベロッパーツール」をクリック。

すると上のように3分割された画面になりますので、「スマホ」アイコンをクリック。

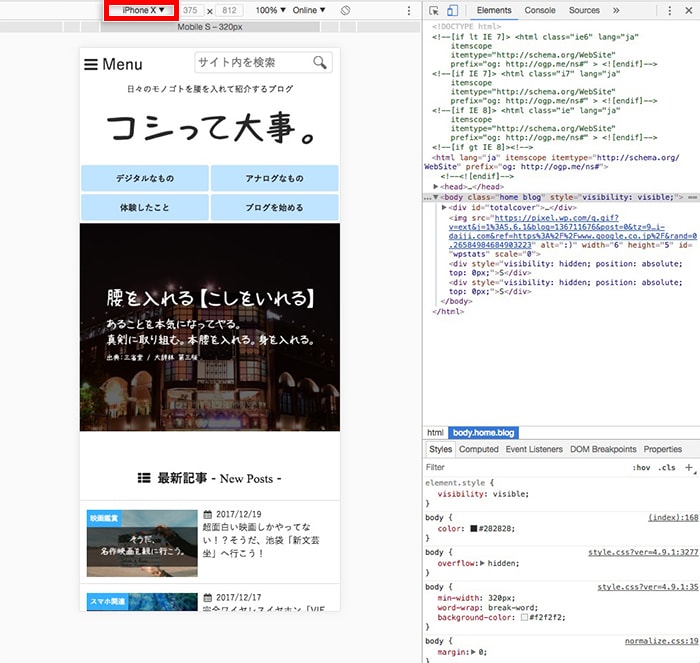
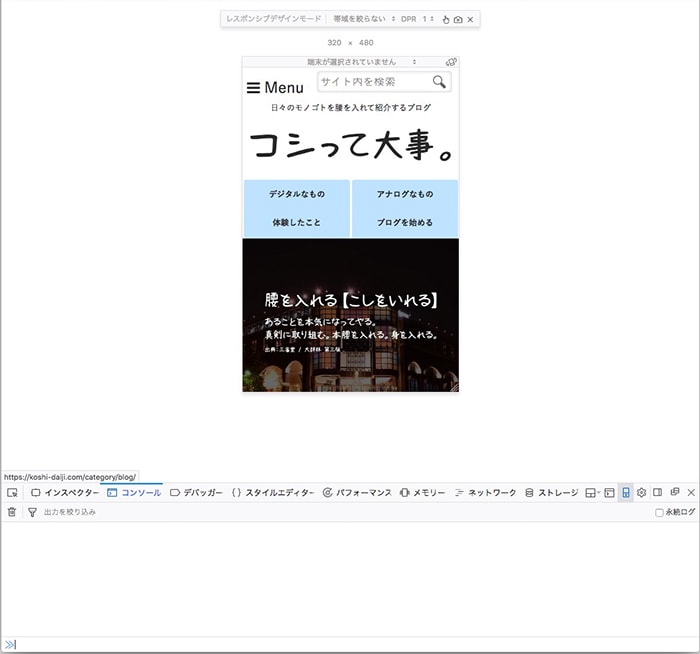
はい、スマホ表示になりました!

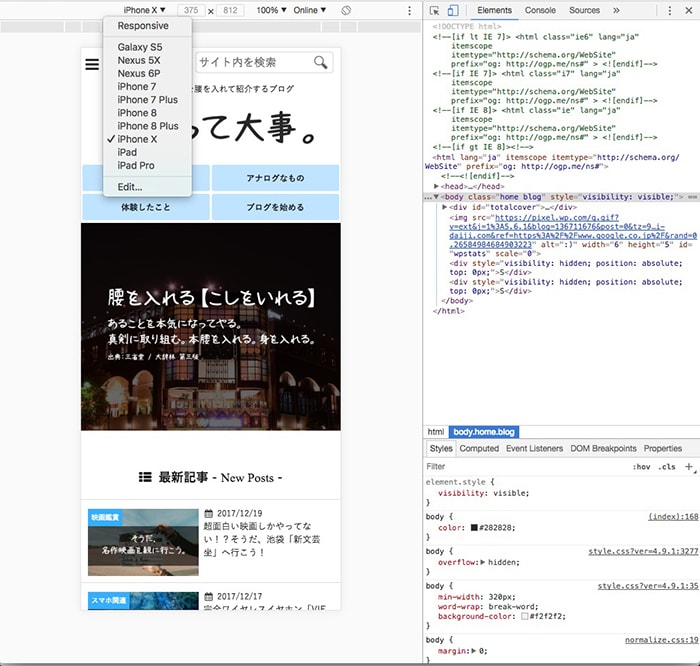
Chromeでは、iPhoneやiPadといったApple製品の他にも、GalaxyやNexusといったAndroidデバイスでの表示も確認できます。
Firefoxの場合

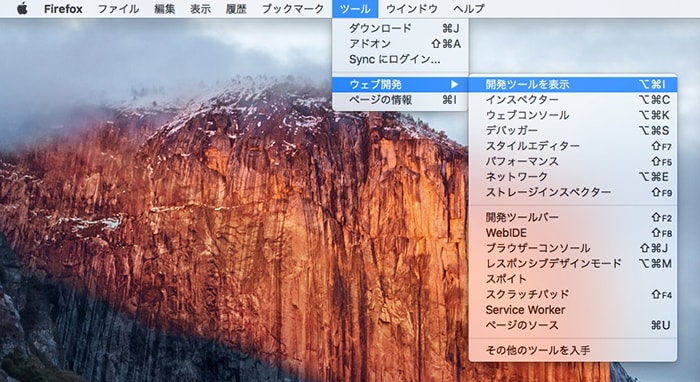
「ツール」→「ウェブ開発」→「開発ツールを表示」をクリック。

上のような表示になったら右下付近の「レスポンシブデザインモード」をクリックしてください。

はい、スマホ表示になりましたー!!

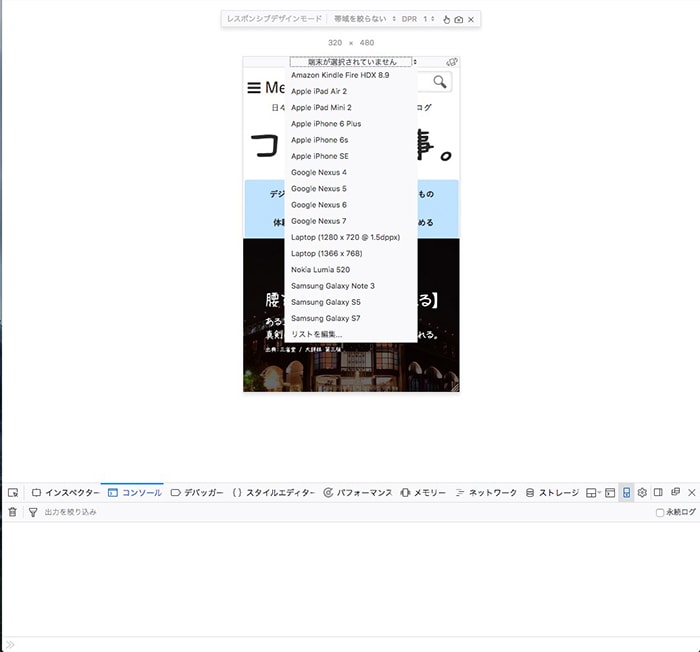
画面上部「端末が選択されていません」部分を選択するとFirefoxでもデバイス別の見え方を選択できます。
でも、Macで見るならSafariが一番見やすいですよ!
実際のスマホと違う場合もあるけれど……
ただこのスマホ表示、100%実際のスマホと一緒かと言われたら、そういうわけでもありません。
余白とか、文字サイズによっての改行位置とか、ビミョーに違う部分もあります。
それからスマホ用に組み込んでいるJavaScriptなんかも動かない場合がありますが、確認の目的はブログ(基本はテキストと画像、あとはgifか動画埋め込み)なので問題ありません。
ブログ記事の確認用であれば、ほぼ100%実際のスマホと変わらないと思ってもらって大丈夫です。
まとめ
今回はGoogleアナリティクスにカウントされずにスマホ表示を確認する方法をご紹介しました。
手塩にかけて生み出したブログ記事、何回も読み返したいですもんね!